LIFE magazine has a pretty interesting photo essay on Raymond Loewy, who designed many things you likely have seen/used but completely took for granted including the Exxon logo, Shell logo, Coca-Cola packaging, Lucky Strike packaging, Air France Concorde interior, and Skylab interior among many others. Just check out the Wikipedia article for a list of designs by decade. I’m not sure when the guy slept.
Tag: usability
Usefulness + Speed = Users
As a frontend developer I’ve long argued the magic formula for a good website is:
Usefulness + Speed = Users
This is based on the fact that the best websites on the internet are pretty spartan in appearance. When you look at many of the successful ones (Google, Yahoo, Craigslist, Facebook), they’ve all taken the approach of simplicity on the frontend. They keep the user interface as minimal as possible, and they keep the technology and code as minimal as possible.
An interesting quote from CNet:
The same effect happened with Google Maps. When the company trimmed the 120KB page size down by about 30 percent, the company started getting about 30 percent more map requests. “It was almost proportional. If you make a product faster, you get that back in terms of increased usage,” she said.
Emphasis mine.
Just goes to show that faster things become more than useful to users. They become a convenience. Users don’t really care how it looks or they would have switched from boring Google a long time ago. They just find it so convenient and quick they can’t stop using it.
I suspect this is why digital clocks are so popular.

Most people find an analog clock to be “classy”, in particular when there are roman numerals. But when you come down to being practical, they aren’t as quick to read for most people since we rarely deal with roman numerals. The solution used to be using Arabic numbers to increase usability and speed:

This is better, but not perfect. Still slow to read, and your estimating the minutes. These days, we have the technology to produce low cost digital time readouts with Arabic numbers. These are more accurate since they show the minutes, and maybe even seconds, and can be read at a glance with almost no effort.

Despite hardly looking fancy, this is what you see in most train stations, airports, etc. The older clocks are still around, but mostly for aesthetic purposes. People are willing to sacrifice looks for convenience. That’s why they walk around with digital watches rather than the more classy ones. Both can be found for cheap, but one can easily be read (even with poor vision, and in the dark).
Simplicity always rules. Unless your a nerd with a binary clock (which is cool).
I suspect this rule also holds true for software. If it’s faster, people are more inclined to use it. People moved from IE 6 to Firefox because it’s faster. Given that Firefox 3 is even faster… I’m hoping this trend will be proven yet again with an improved adoption rate.
Another upcoming test of this principle will be the Apple’s 3G iPhone. Will the average number of minutes browsing the web increase with the additional speed of a 3G network? Will faster performance make people use the device more? I suspect so. I also think it will increase adoption as many people were turned off on the idea of spending that much for EDGE. For 3G, that’s a different story.
It’s really pretty interesting stuff. People often associate usability with user interface design, and never performance. But that data really does seem to point to performance being one of the easiest ways to make a product more usable.
Images: Grand Central Terminal clock © 2004 Metropolitan Transportation Authority, Clock in Kings Cross, LCD Clock Grey via Wikipedia
Google Reader’s Inverted Unread Checkbox
I’m not sure who thought it would be a good idea to invert Google Reader’s “read” checkbox, but it’s confusing, and in my opinion an unnecessary UI change. Way to obscure. Before it “checked” meant it was read, unchecked was unread. Now it’s just the opposite. It could have went either way, but the quiet change just isn’t cool.
Read
![]()
Unread
![]()
Firefox 3.0 Skinning Update
Back in January I posted some pics of the new skin in Firefox for those who haven’t tried it themselves. Figured I’d update with the latest.
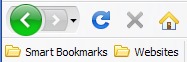
For the navigation toolbar the most obvious change is the new keyhole design. My only complaint is that the menu that appears when you click and hold isn’t as intuitive since the arrow isn’t there.
Navigation Toolbar (Windows XP)

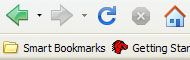
Navigation Toolbar (Mac OS X 10.4)

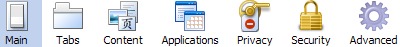
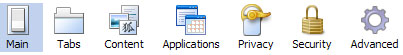
My only objection about the prefs is that the Windows privacy option is a great example of an icon that’s seemingly impossible to interpret what it’s supposed to represent. The light switch for “Main” is also a little odd, but I can manage with that much better than the privacy icon. Other than that, I think they look pretty good.
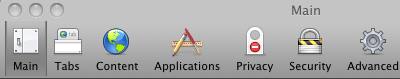
Options (Mac OS X 10.4)

Options (Windows XP)

That’s all for now folks. If warranted, I’ll post again with updates.
Firefox 3 Skinning Progress
So I mentioned the other day that some theme related checkins took place. Here’s some screenshots for Mac/Windows for those interested. You can find some Linux screenshots on Michael Ventnor’s blog I’ve also got a little commentary on implementation thus far.
It should be noted that this stuff isn’t finalized and will definitely be tweaked. In the past things were adjusted until the very last moment, I expect we’ll see the same. Also don’t forget things like the planned keyhole shape aren’t even in place yet.
Navigation Toolbar (Windows XP)

My general thought on this is that Windows XP has thus far been left behind. Linux and Mac OS X look absolutely awesome. Vista doesn’t look to bad, though in general I think the OS design is an ugly turd. For XP, the reload and stop button are particularly what looks the strangest. Both seem to thin and small. It really doesn’t fit the rest of the UI. Home I think actually is actually an improvement. A step away from the “dirty house”. Back/Forward haven’t been updated yet as I mentioned before.
Navigation Toolbar (Mac OS X 10.4)

Simply awesome. Enough said. Not even shown is the new tab design which is also better. I’ve got to put together a screenshot post of Mac OS X thus far so others can drool.
Options (Windows XP)

I think this overall is better than the toolbar. I still have a few issues with it. For one the “Main” icon abstractly looks like a switch, but I’m not sure how apparent that is if you didn’t know what it was supposed to be. “Tabs” looks slightly distorted (that’s one tall tab) but otherwise good. I like the concept behind “Content” but I’m not sure I can tell what any of that is. Images is clearly in there, it would be nice if it was more obvious you can control popups from in there. “Applications” seems to work well. I’m really not even sure what “Privacy” is supposed to depict. Anyone know? “Security” and “Advanced” also very nice.
Options (Mac OS X 10.4)

It’s pretty much the same old, nothing to report here. Looks good.
So there you have it. My 5 minute rundown of some icon changes. There will be more, and a lot more polish I’m sure. I’ll try and post a follow up later on and show how it’s changed. For anyone who hasn’t seen it yet, hopefully this gives you a little taste of the great UI design work being done.
New Theme For Mac OS X
Looks like the New Theme for Mac OS X just landed. So much better looking for Mac users. Awesome work. It’s looking more and more like a true Mac application.
The Shape Of Firefox 3.0
Alex Faaborg has an awesome post on UI changes for Firefox 3.0. It’s a little lengthy, and most pics are wireframes but it’s a rewarding read for anyone in the browser space, or has an interest in user interface.
Overall I like most of the changes. I’ve been ranting about a need for a better bookmarking interface since 2005. Not sure if I was ahead of my time, or just impatient (likely the ladder), but it’s finally becoming a reality which I’m thrilled about. I’ve got some ideas on where it could go from here to make it even better, but that’s another post I hope to get to sometime.
One change that caught my eye is this:
-The lock is being removed from primary UI, and Firefox will now use a metaphor based on identity, rather than security, which will appear on the site button if an SSL or EV certificate is available. The super short explanation for this change is that the user might have an encrypted connection to criminals, so telling them that they are safe is a false cue. For an in-depth discussion of why we are moving away from the metaphor of a lock, watch Johnathan Nightingale’s Mozilla24 presentation Beyond the Padlock.
I’m not sure if this is really the best solution. I’d personally like to see the lock stay in the UI, but it’s meaning redefined. For a decade or more, the public has been told that the best way to tell if your information is safe is to look for the lock. I’d venture 99% of the general population doesn’t really know it symbolizes the use of SSL. They just know that it means your information is “safe”. My thinking is that it would be the most graceful transition to map that to the new identity system. Essentially the information it reveals would be the new identity information, but it provides backwards compatibility with previous versions, and other browsers. One less learning curve. Still in regards to safety, look for the lock.
Regarding the iconic form:

Image from Alex Faaborg The Shape of Things.
I could make a rather infantile joke, but I’ll leave that as an exercise for the reader.
Overall it’s some great progress. I think these changes allow for a much more functional user interface with added features and less UI. The native appearance will also be excellent for Mac and Linux users who have longed for a UI that looked “right” on their systems.
Does Firefox need to steal from Safari?
I’m a sucker for these kind of posts. I love users who share opinions, even if I disagree. There’s a blog post circulating about 9 things Firefox should steal from Safari. I’d like to go over it quickly:
1. Highlight the current text field
I agree. I really like the feature at least on the Mac. I’m not sure it really works in an application that wants to feel native to Windows, but I guess you can debate that for a long time. There was a stalled effort to do this in Bug 251198. There hasn’t been any activity there for a while. As I recall the general opinion around the web was lukewarm.
2. Font rendering
I personally agree that Apple’s font rendering is awesome. But there are many that think it’s an abomination. Joel on Software did a great writeup on font rendering recently that’s worth a read if your interested in the topic.
3. The Downloads dialog
I’m ambivalent on this point. I kinda like how Firefox shows where it’s downloaded. Other than that, I don’t see much of a difference. Then again, I don’t live in the download manager. The only thing I really care about is the download status. Perhaps that’s just me.
4. HTML rendering Speeds
There is a lot at play here. At a minimum David Hyatt’s post on speed testing is mandatory reading. A lot has been changed in Firefox 3.0, including a rewrite of incremental rendering and moving to Cairo. How will this effect performance both perceived and actual? I think it’s still to early to say.
5. The bug reporter
I’d love to know what people think about this one, considering I wrote reporter for Firefox. At over a half million reports, I think it’s been pretty successful despite being buried in a menu and pretty much unadvertised. I’d also love to improve it if someone has some UI enhancements to improve usability that make sense (I’m against change for the sake of change). We don’t show “the bug” by default in the toolbar. You need to customize the toolbar and add it yourself. Obviously it isn’t a feature worthy of such valuable screen real estate. Maybe it could be good to enable by default for debug/nightly builds? We talked about that at one time, but never took action on it.
6. The Find dialog
I hate the find dialog on the top, I think it belongs on the bottom. But I do agree that displaying the total number of results found would be a great little enhancement.
7. Detachable tabs
I still think this is such a Mac thing, but I do like it (I’m a Mac guy, so perhaps I’m bias). There was talk of this at one point. There is a mention of it in the brainstorming page for tabs, sidebar, windows for Firefox 3.0, as well as an old bug (Bug 113934). Currently you can drag a tab between windows, but it reopens in the new window (doesn’t carry the state).
8. Draggable images
Is this a problem in Firefox?
Update: I think it’s only an issue on the Mac.
9. Resizable Text Areas
I like the feature. There is an extension that will give you this functionality. Should it be part of the build? I’m really not sure. Definately not for text inputs (it mucks up at times making a mess), only text areas where it’s handy. Though I wonder if this feature exists in more browsers, will designers by start making text areas so small that we have to expand them all before we can use them?
FishEyeTabs
FishEyeTabs is an interesting way to make the situation of having many tabs open more usable. It’s not without it’s flaws (gets rid of the red “X” for example). I wonder if this would be beneficial or just annoying to users. I think personally the effect would be better on a longer delay so that it wasn’t so instant. You could just mouseover and see the title via a tooltip, but that’s not always intuitive especially for a casual user.
It’s always great to see innovative extensions like this.
[Via Lifehacker]
Iconified Metadata
Once upon a time there were no icons for feeds. Many sites used orange  icon which really made no sense to the average user (what’s xml?). Then there was a feed icon
icon which really made no sense to the average user (what’s xml?). Then there was a feed icon ![]() . It then started to become a standard and webmasters were encouraged to adopt it. This was a great thing for users who want easy to find RSS feeds, and publishers who want users to easily find RSS feeds.
. It then started to become a standard and webmasters were encouraged to adopt it. This was a great thing for users who want easy to find RSS feeds, and publishers who want users to easily find RSS feeds.
Then the idea of an OPML icon. Now there’s the idea of a “Share This” icon and a Microsummary icon (which I could see being a standard as the feature is cool enough for adoption). Then there are MicroFormat Icons.
Standard icons are a good thing, they are one less thing a user has to learn to distinguish between sites/products. But I do wonder if there’s really a need for what seems to be a bunch of icons. My fear is that it will just become a rainbow of colored icons with simple shapes.
For the share icon you could of course question the sustainability of such “user generated content” or “social networking” sites, or just the need to launch into them. They aren’t standardized, a protocol, format, etc. We don’t have a specific icon for news, weather, blogs, or even somewhat standardized things like email or IM. Email and IM at least have some standards, even though IM isn’t shared across the board. There are trends for some of these that tend to be “universal symbols” such as a newspaper for news, envelope for mail, etc. But no standardized icon.
For microsummaries, and microformats, do we really expect users to directly interact with them? Or use them in a more subconscious fashion similar to the <title/> tag on a webpage.
I question how effective all the icons will really be to end users in the long run. I can see the feed icon persisting, since it’s represents two standards at the moment (RSS/Atom) that both do the same thing. Both the technology and the icons are well adopted to further solidify it’s status as a standard icon.
Is there a need for the rainbow?
I’m not accusing or criticizing, but wondering (out loud) what the likelihood of users recognizing all these square icons really is. Should there really be a “standard icon” for everything we do in Web 2.0 (as they call it)? Or should it be more informal like it is for email and news?
Should we have an icon to link (via anchor) to the part of your page where you show the various icons your site has? An icon-icon? Perhaps that’s worthy of a Photoshop contest.