Between being brutally cold and snow, this looks like a repeat of last week. I did however attempt a panorama after noticing how closely aligned two photos I took accidentally were. Next time I’ll try and do so intentionally. I’m trying to avoid using B&W as a crutch for avoiding color correction.
Month: January 2011
Project 365 Week 3

Some interesting experiments this week including some motion (which I’ve been shying away from), and bad weather seems to be an ongoing theme. Monday included a screenshot, since I technically consider that a photo 😉 .
Project 365 Week 2

Here we are at week two of Project 365. I’m starting to get into a routine with this process now. Click through a photo for a more detailed description. You can also keep up on Flickr. I’ll be doing weekly dumps to this blog for posterity, but will update Flickr pretty much nightly.
The Chrome team announced they are dropping support for H.264.
WebM Support
WebM support will be growing quickly as Firefox 4 rolls out (Firefox upgrade adoption is legendary). Chrome commands sizable market share and is pushing the Chrome OS platform. Opera is also supporting WebM.
Apple and Microsoft could join the party and bundle WebM support along with the other codecs they support at any time, though they are licensors for H.264 and wouldn’t benefit from WebM market penetration. Microsoft’s implementation does allow for VP8 support if a codec is installed. I’m not aware of anything for Safari and am rather certain nothing can be done for the iPhone without Apple intervening.
On the hardware side AMD, ARM, Nvidia are backing WebM. Broadcom announced support, as did Qualicomm and TI. These are major vendors for mobile chips. Intel is working on stuff too.
H.264 Trouble
H.264 is problematic and bad for the web for many reasons I’ve mentioned here before as well as great posts by roc and shaver. I’ll leave it at that rather than rehash.
There was buzz a while back about H.264 being “free” (quotes intentional), but it’s not really “free” if you read the fine print. As Peter Csathy of Sorenson Media notes:
But, you say, MPEG LA recently announced that it will no longer charge royalties for the use of H.264. Yes, it’s true – MPEG LA recently bowed to mounting pressure from, and press surrounding, WebM and announced something that kind of sounds that way. But, I caution you to read the not-too-fine print. H.264 is royalty-free only in one limited case – for Internet video that is delivered free to end users. Read again: for (1) Internet delivery that is (2) delivered free to end users. In the words of MPEG LA’s own press release, “Products and services other than [those] continue to be royalty-bearing.”
That’s hardly “free”. That’s just one potential use case that’s now royalty exempt. The reason they are doing that is presumably if they can get H.264 adoption high enough, all the other cases will be paying and therefore subsidizing this one case.
WebM is licensed a little different: Patent wise, it’s irrevocably royalty free. License is about as liberal as you can get.
There’s no proprietary html, css, or images (GIF was, now it’s dead) used across the web. Why should video be any different? The key to success and growth has always been an open platform that’s low cost and encourages innovation.
Implementing Today
For anyone who suggests that this further fragments the market, that’s not really true. Adobe Flash actually creates an excellent shim to help migrate away from Flash to <video/>. Allow me to explain:
Adobe will soon be supporting WebM through Flash. Adobe already support H.264 in Flash. For legacy browsers and those who won’t support WebM, you have the option of delivering a Flash experience just like most websites do today. There are websites doing this today via Flash and H.264. For modern browsers you can just use <video/>. Once your non-WebM market share drops low enough, you can get rid of the Flash experience. Soon enough you’ll be able to push WebM to your Flash users. The benefit of switching your Flash experience to WebM as a middle step would be one encoding for both delivery mechanisms vs. using H.264 and WebM in parallel. Of course if you’re supporting mobile you likely need H.264 for a bit longer but likely use a smaller resolution and different profile for mobile consumption.
No matter what there will be two delivery mechanisms for those looking to push video using HTML5 to users today. The only thing that changes is the lean towards standardizing on the actively developed WebM codec vs. H.264.
All new technology has speed bumps, that’s the cost of being on the bleeding edge. However this is a positive turn as things are now starting to line up. The most awesome thing is that the codec, HTML5 specs, and some of the most popular browsers in the world are open and inviting feedback and contributions to improve things.
Project 365
For the past week I’ve been participating in Project 365 with Frédéric Wenzel (who was the first I saw to blog the idea) and Mike Morgan among others.
Unlike many who are doing it purely for the love of photography for me it seemed like an interesting way to force myself to either look for something interesting/odd/unique/interesting each day, or to go out and find something that would be worth while. Perhaps walk a slightly different route to work, or just notice what I always overlook in the rush of life.
Unlike many I’m also doing it mostly with my standard issue iPhone 4 vs. a fancy $1,000 camera and several hundred dollars worth of lenses. This adds a pretty interesting challenge (low light is tough) but also makes it a bit more easy to just reach in my pocket when opportunity arises.
Week one is done, week two is now under way. I can’t say for certain I’ll last 365 days (that’s a LOOOONG time), or even finish the month.
I will allow myself to hit the archives of photos I have for some days, though I’ll try not to do that too often. I’ve actually got some pretty interesting things just sitting around that I’ve yet to actually publish. They will just get sprinkled in.
As a bonus, I’ve been using this as an opportunity to learn a bit more about post-processing photos.
They are all published to Flickr and so far to this blog. I’ve yet to decide if I will blog them all or just select ones. If anyone has an opinion let me know.
Christmas Tree

Quick shot of the tree before being taken down. The lighting made it look pretty terrible originally, but I was curious what I could salvage with a little post-processing. I made some adjustments and ended up just getting rid of the color which I felt just wasn’t going to work. The end result is a pretty interesting effect I would have never actually done on my own.
Five O’Clock World

NJ Transit’s newer Bombardier MultiLevel Vehicle (MLV) in NY Penn Station. I’m actually quite pleased how this came out after some post-processing to fix what the poor lighting did to the photo.
Five O’Clock World is a reference to the song by The Vogues, and perhaps remembered by fans of The Drew Carey Show who used it as an intro at one point. It seemed appropriate for the first Friday commute home after a holiday.
Back Of John Jay College

Haaren Hall, the former De Witt Clinton High School designed by C. B. J. Snyder is actually a pretty interesting building since it days from before glass curtains were a popular architectural design. I’ll likely take a few more shots of some of it’s details during the day at some point during this project.
To the left you can see the addition they are building, which makes the full thing take up the entire city block.

I ran into a peculiar situation with a PHP web application that went from working for several years without incident to suddenly resulting in timeouts and spiking the load on my server. Some investigation traced it back to a seemingly benign and obscure change to PHP’s rand() implementation between 5.3.3 and 5.3.4.
To summarize several hundred lines of code: it gets a value from an array where the index is a random number between X and Y. X and Y are highly unpredictable by nature of the application. It keeps trying with different values until something is returned. Something like:
See it? If you don’t, you shouldn’t feel bad, I didn’t see it initially either.
Prior to PHP 5.3.4 mt_/rand did not check if the max is greater than the min. This has changed as a result of bug 46587. That 4 line change made an impact.
Take this example code:
In PHP 5.3.3 you’d get:
$ php test.php right: 3 wrong: 4 $ php test.php right: 2 wrong: 5
Despite the incorrect order of max/min it actually worked just fine. It had done so at least since PHP 4.3 (circa 2003) as far as I’m aware.
In PHP 5.3.4:
$ php test.php right: 2 PHP Warning: mt_rand(): max(1) is smaller than min(5) in /test/test.php on line 4 wrong:
As a result, this while(){} never terminated until the timeout was reached.
The solution is obviously trivial once you actually trace this bug back:
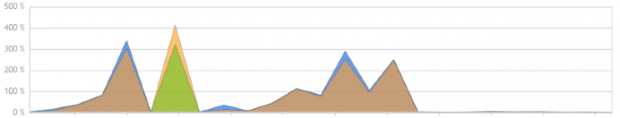
This resulted in several GB’s worth of warnings in my error log in a matter of hours. You can also see how it (the brown area) dropped off once the fix was deployed as measured by % of wall clock time:

It’s the little things sometimes that cause all the trouble.
Time Warner Center Looking Up