I’ve always been somewhat of a fan of minimalism when it comes to websites. The way I figure it:
Simpler + faster = better
Lately I’ve become slightly obsessed with seeing how much I can tweak a website to perform faster. In this case it’s my password generator SafePasswd.com, which I built in 2006 and overhauled in 2009. It’s always been somewhat of a playground for me to try things a little different.
The old site circa 2006 took about 5 seconds to load. It was sometimes a little more if the server was under load. After an overhaul I got down to about 3.5 seconds. A solid and respectable improvement considering the new version is way better.
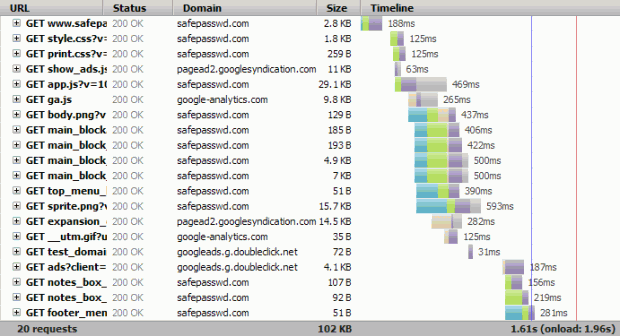
After my latest round of optimization with a clear cache, I’m down to 1.61 seconds, and I think I can get it slightly lower. Google Page Speed score is now a 95 and YSlow is B (83) or A (95) for v2 and v2 small site respectively.

Most of the improvements were relatively small and simple. A few required some backend changes to make it all work from a technical perspective. Even with a fairly image-centric design it’s possible to get pretty decent performance.
